Клиент-серверное приложение
Клиент-серверная архитектура лежит в основе всех веб-сайтов и онлайн-сервисов. Она также применяется в десктопных программах, передающих данные через интернет. Поэтому специалисту в области информационных технологий важно разбираться в принципах её функционирования.
Что означает веб-приложение
Это программное приложение или сервис, работающее в веб-браузере пользователя и обеспечивающее доступ к функциональности через интернет. Они дают возможность пользователям работать с информацией, проводить различные операции и пользоваться сервисами без установки дополнительных программ на свои устройства.
Характеристики:
- Запускаются в веб-браузере пользователя с доступом через интернет. Пользователи могут работать с веб-приложениями на разных устройствах без установки программного обеспечения.
- Могут выполнять разные задачи, от управления данными и коммуникации до онлайн-торговли, социальных сетей и образовательных платформ.
- Могут быть интерактивными, обновляться автоматически без перезагрузки страницы и реагировать на действия пользователя в реальном времени.
- Разрабатываются с упором на удобство использования, доступность и адаптивность к разным устройствам, делая их удобными для большого круга пользователей.
- Работают на базе клиент-серверной модели, где клиент (веб-браузер пользователя) общается с сервером, осуществляющим обработку запросов и предоставление данных и функциональности.
Вот несколько примеров веб-приложений: онлайн-банкинг, электронная почта, соцсети, электронная коммерция, облачные сервисы и другие онлайн-сервисы, которые дают возможность пользователям работать с данными и выполнять различные операции через веб-интерфейс.
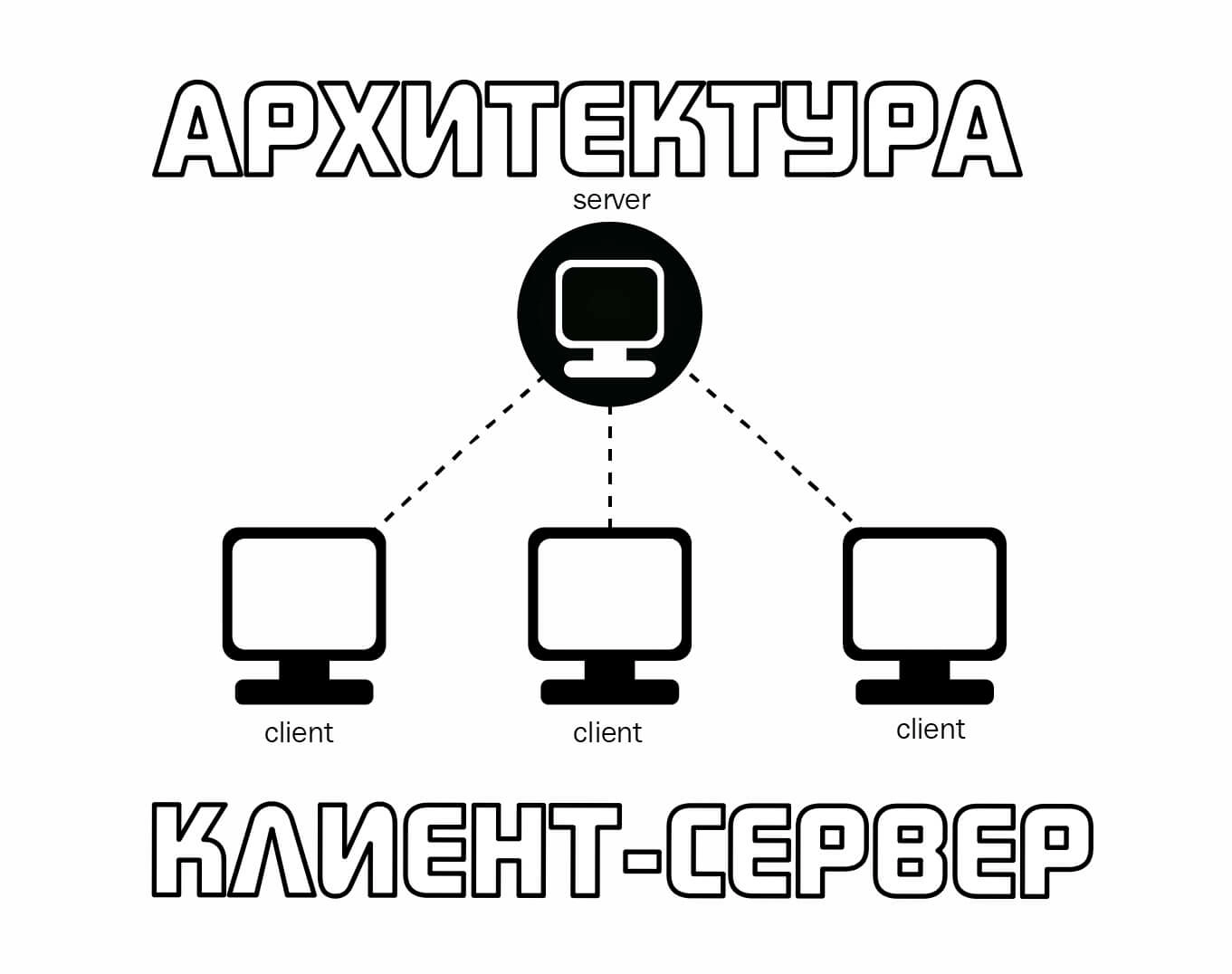
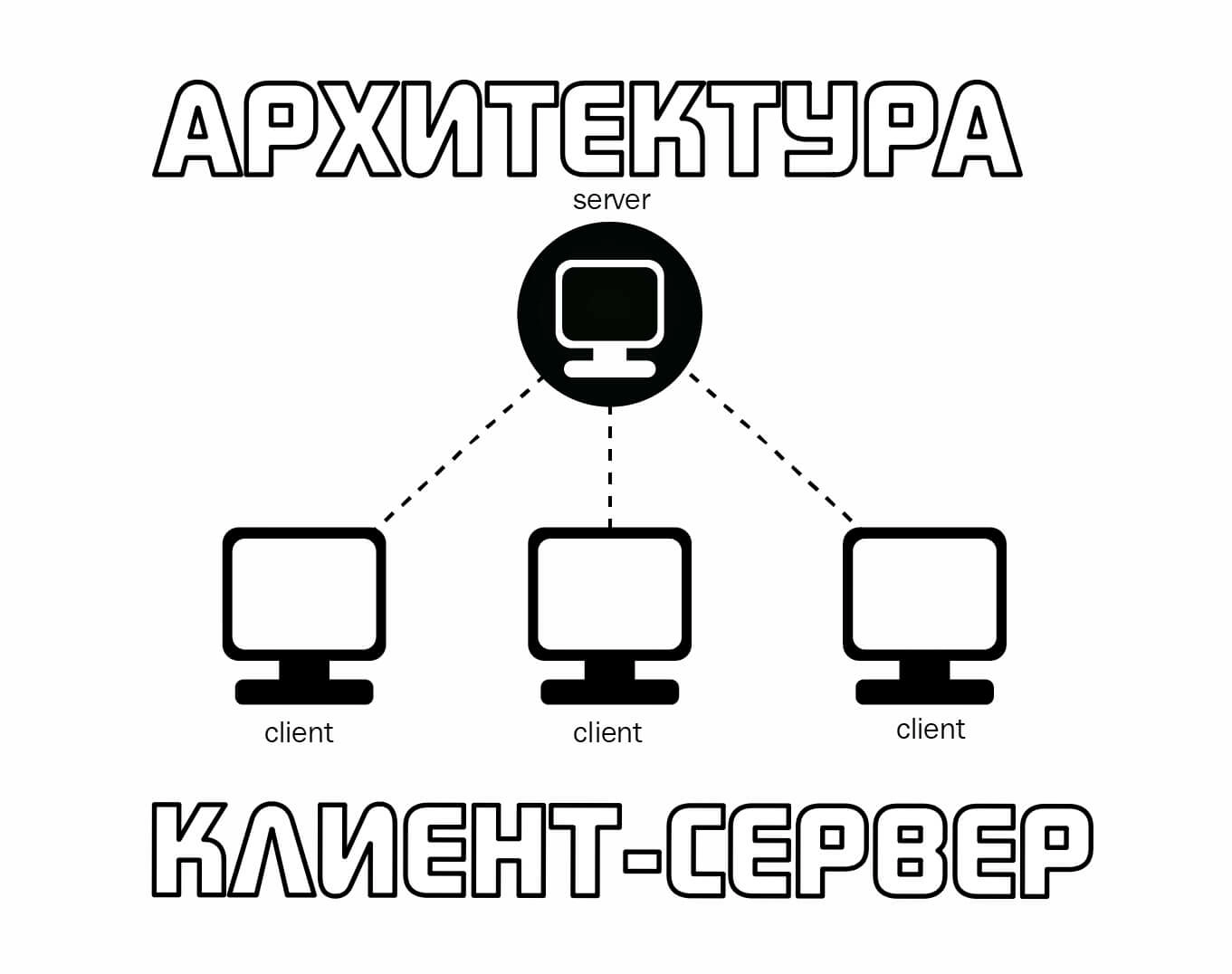
Клиент-серверная архитектура. ISO модель
Это распределенная архитектура, в которой задачи выполняются на двух типах устройств: клиенте и сервере. Клиент – устройство, приложение, обращающееся к серверу за выполнением определенной задачи или получением ресурсов, в то время как сервер - устройство или программа, предоставляющая запрашиваемые ресурсы и обработку данных.
Основные характеристики:
- В клиент-серверной модели функциональность распределена между клиентом, запрашивающим сервис, и сервером, который предоставляет этот сервис. Они друг с другом взаимодействуют через сеть.
- Данные обычно на сервере хранятся и обрабатываются, а клиенты могут запрашивать доступ к информации и прочим ресурсам через сервер.
- Клиент-серверная архитектура обеспечивает возможность масштабировать систему путем добавления новых клиентских устройств или серверов в сеть.
- Клиент и сервер данными и командами обмениваются через сеть с использованием различных протоколов, таких как HTTP, TCP/IP, FTP и др.
Клиент-серверная архитектура широко применяется в информационных технологиях, веб-приложениях, базах данных, облачных сервисах и других системах, где требуется распределенное взаимодействие между устройствами.
Модель ISO/OSI - это семислойная структура, представляющая собой стандарт для сетевых протоколов и коммуникационных систем. Каждый уровень модели ISO выполняет определенные функции, обеспечивая разделение задач и упрощая разработку и поддержку сетевых технологий.
Основные уровни:
- Физический определяет физическое соединение и передачу данных по физической среде.
- Канальный обеспечивает управление доступом к среде передачи данных и обнаружение ошибок.
- Сетевой занимается маршрутизацией данных и управлением сетевыми узлами.
- Транспортный осуществляет управление передачей данных между узлами и обеспечивает надежную доставку данных.
- Сеансовый управляет установлением, поддержанием и завершением сессий между устройствами.
- Представления отвечает за кодирование, шифрование и форматирование данных для передачи.
- Прикладной отвечает за предоставление интерфейса для взаимодействия пользователей с сетью через различные приложения и сервисы.
Модель ISO/OSI помогает стандартизировать процессы коммуникации в сетях, облегчает интеграцию разных приложений, а также упрощает эксплуатацию и поддержку сетевых систем.
Зачем применяется клиент
Клиент занимает центральное место во взаимодействии с сервером и даёт пользователю доступ к разнообразным ресурсам и услугам:
- Осуществляет контакт пользователей с приложением или сервисом через удобный интерфейс для работы с данными. Клиентская часть отображает информацию на экране пользователя, с которым происходит контакт.
- Инициирует запросы серверу, прося информацию, обновления или другие действия. Клиент передаёт данные на сервер для обработки и последующего отображения результата пользователю.
- Получает ответы от сервера и показывает их пользователю в удобной форме. Клиентская часть может обрабатывать данные и реагировать на изменения в данное время.
- Может хранить данные локально, чтобы ускорить доступ к информации, сократить количество запросов и обеспечить надежное хранение информации на устройстве.
- Реагирует на действия пользователя, обеспечивая интерактивность приложения - от нажатия кнопки до заполнения формы и прочих действий пользователя.
- Обрабатывает информацию и управляет логикой на стороне пользователя, снижая нагрузку на сервер и увеличивая производительность веб-приложения.

Зачем нужен сервер
Он обрабатывает запросы клиентов, хранит информацию, следует бизнес-правилам и обеспечивает доступ к ресурсам:
- Обеспечивает централизованное хранение данных, что позволяет различным клиентам получать доступ к общим данным и обновлениям. Это позволяет избежать дублирования данных и обеспечивает целостность и консистентность информации.
- Может обрабатывать запросы клиентов, выполнять бизнес-логику, проводить вычисления и проверки, необходимые для работы программы.
- Обеспечивает защиту данных, контролирует доступ клиентов к ресурсам, аутентификацию пользователей, шифрование данных и прочие меры безопасности, чтобы защитить информацию от несанкционированного доступа.
- Позволяет масштабировать систему путем добавления дополнительных серверов или ресурсов для обработки увеличивающегося количества запросов от клиентов.
- Управляет ресурсами, базами данных, файловой системой, кэшированием данных, что оптимизирует доступ и использование ресурсов в системе.
- Обеспечивает постоянное доступность системы для клиентов, обрабатывая запросы, даже при большой нагрузке или отказе одного из серверов.
Сервер в клиент-серверной архитектуре является базой функционирования приложения, обеспечивая обработку данных, связь с базами данных, выполнение бизнес-логики и обеспечивая удобный интерфейс для клиентов.
Зачем нужна база
База данных является ключевым компонентом в клиент-серверной архитектуре, обеспечивая хранение, управление и доступ к данным:
- Обеспечивает безопасное и централизованное хранение данных, используемых приложением. Благодаря этому разные клиенты могут легко получать доступ к общей информации и обновлениям.
- Используется, чтобы выполнять бизнес-логику и обрабатывать данные на сервере. Она помогает осуществлять операции с данными: фильтрация, сортировка, агрегация и другие манипуляции.
- Поддерживает целостность данных и обеспечивает корректное взаимодействие между разными объектами и таблицами. Это позволяет поддерживать целостность данных и избежать конфликтов при одновременной работе нескольких пользователей.
- Обеспечивает поддержку транзакций, что позволяет обеспечить атомарность, целостность, согласованность и изолированность операций с данными.
- Позволяет эффективно управлять большим объемом данных, обеспечивать быстрый доступ к информации и обеспечивать надежность и доступность системы.
- Может использоваться для анализа данных, создания отчетов, мониторинга производительности приложения и других аналитических целей.
Front-end и Back-end
Две главные части веб-разработки, работающие во взаимодействии для постройки веб-приложений. Front-end ответственный за то, что видит пользователь на своем экране, а Back-end управляет всеми внутренними процессами и функционалом, происходящим "под капотом".
Frontend — клиентская часть веб-приложения, работающая с пользователями и предоставляющая им простой и понятный интерфейс. Он разрабатывается с помощью HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript.
Главные задачи front-end разработчика:
- Верстку. Определение структуры веб-страницы и визуального оформления.
- Дизайн. Создание привлекательного внешнего вида, интерфейса пользователя.
- Интерактивность. Реализация динамических элементов, анимаций, взаимодействия пользователя.
- Оптимизация веб-приложения включает повышение производительности и ускорение загрузки.
Примеры фреймворков front-end: React, Angular, Vue.js.
Бэкенд — серверная часть приложения, обрабатывающая запросы, работающая с базами данных, реализующая бизнес-логику и обеспечивающая безопасность данных. Для разработки используются различные языки программирования, к примеру, Python, Java, Ruby и PHP.
Задачи разработчика back-end:
- Реализация функциональности и обработка данных, соответствуя бизнес-правилам.
- Хранение и манипулирование данными с помощью систем управления базами данных (SQL или NoSQL).
- Меры по обеспечению безопасности данных и пользовательских сессий.
- Создание APIдля работы front-end и back-end частей.
Примеры back-end фреймворков: Node.js, Django, Flask, Ruby on Rails.
Front-end и back-end тесно связаны и обмениваются данными через интернет. Это позволяет пользователям получать доступ к информации и ресурсам веб-приложений без задержек и проблем.
Cache, Cookies. Консоль разработчика
Cache - это временное хранилище данных, использующееся для ускорения доступа и снижения нагрузки на сервер. Браузер может кэшировать ресурсы, такие как изображения, стили, скрипты, чтобы не загружать их при повторном посещении веб-сайта. Однако иногда кэш может вызывать проблемы, если данные устарели или если требуется загрузка обновленной информации. Для управления кэшем часто используются HTTP заголовки Cache-Control и ETag.
Cookies - это небольшие текстовые файлы, которые хранятся в браузере пользователя и содержат информацию о сессии, предпочтениях пользователя и другие данные. Куки могут использоваться для аутентификации, отслеживания пользовательской активности, а также для персонализации контента. Однако использование кук может вызвать проблемы с приватностью, поэтому важно применять их с осторожностью и соблюдать правила GDPR.
Консоль разработчика — инструмент, доступный в современных веб-браузерах, помогающий разработчикам находить и устранять ошибки на веб-страницах. Он предлагает инструменты, функции для анализа и управления веб-страницами.
Основные возможности:
- Позволяет отслеживать ошибки в JavaScript коде, анализировать сетевые запросы, проверять CSS стили и многое другое.
- Разработчики могут просматривать и изменять код HTML, CSS и JavaScript прямо на странице, что позволяет им улучшать внешний вид и функциональность веб-сайта.
- Предоставляемые инструменты, анализирующие производительность страницы, включают оценку времени загрузки, использования ресурсов и других показателей.
- Разработчики могут контролировать выполнение кода JavaScript, отсылать запросы серверу, управлять куками и кешем страницы и многое другое.
Консоль — важный инструмент, чтобы разрабатывать и поддерживать веб-приложения, а также повышать производительность и безопасность веб-страниц. С её помощью разработчики могут отлаживать код, оптимизировать ресурсы, улучшать пользовательский опыт и решать другие задачи.